New Product Demo
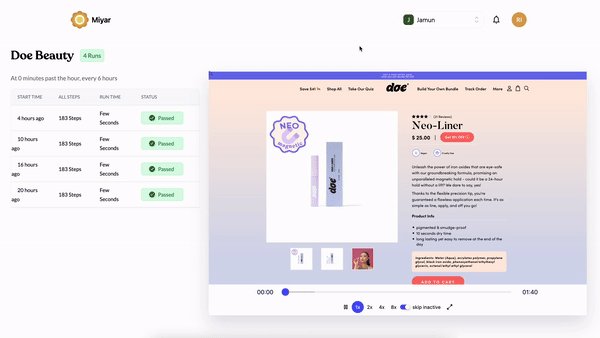
What better way to spend the weekend than to record and edit a product demo! Miyar’s homepage now has the following demo to give curious visitors an overview of what Miyar is and how it works.
In this demo, we show you how to create an end-to-end feature and user flow test using Miyar, for any website without writing any code, installing software, or website configuration. The demo walks through an e-commerce fashion website where we record a test to verify that the product name, product labels, discounts, and upsell promotion keep working correctly for end customers overtime.
Usability improvements
Faster, more stable website interface
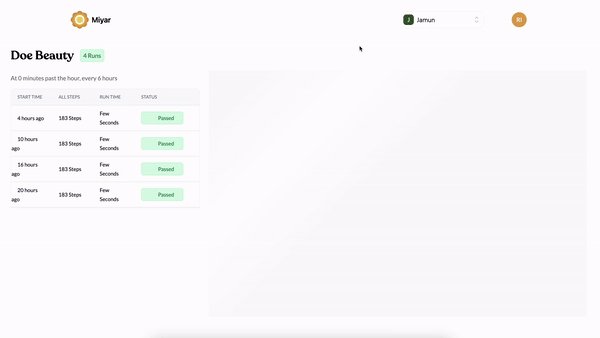
Miyar’s website was a little sluggish after users had signed in. We have made some significant but behind the scene changes to how our website loads. You’ll notice that the Miyar website is now much faster to load and browse around. For pages where it needs to load some data, you’ll now see shimmer animations while the data is loading.
We’ve also made some changes to our website layout and color scheme to reduce the jumping around of the content when you’re browsing the website. This includes changes to how the website footer looks, from dark background to matching the rest of the website.
Faster test session creation
Some of you might have noticed that setting up the screen share for the test environment took varying amounts of time. Sometimes it would take up to a minute to set up the screen share. We’ve changed how things work in this area to pre-provision resources. This means that end users should see faster time-to-screen-share when they click the “Create test” button.
Scrolling order of interaction steps
When you’re creating a new test in a screen share session, Miyar “records” your interactions with your website and shows them in a list on the left side of the screen. This allows you to review the contents of the test you’re creating, as you’re creating it. The order of those interaction events in the “Events” list is such that most recent events show up to the bottom of the list. This meant that if you wanted to double check your last event, you would have to scroll the list manually to verify. We’ve made some changes that will make sure that your browser always keeps the last events in view and older events will automatically be pushed up.
Thank you!
We hope that these changes will make using Miyar website a more pleasant experience. If you have any questions or feedback, please ping us anytime using the chat bubble in the bottom right corner.